Productivity Tip: Roll Your Own PowerShell Scripts in the Visual Studio Package Manager Console

I don’t know if it was from watching movies like when Hugh Jackman was pounding away on a command prompt in a high stress scene to hack into the DOD in under 60 seconds. Or maybe it stems from some deep ingrained rationalization I filed in my brain years ago that there is some long term ROI on knowing how to type commands (and abuse the tab key) over using the trusty point-and-click mouse. I’m not sure, but I do have some type of guilty pleasure with making something… anything… happen using the command prompt. I mean with all the wonderful tools out there with the shiny buttons and animated charts, I get fascinated with the simplicity of hitting the enter key after typed text to perform some virtual song and dance.
Which takes me to today, where my command-line weapon of choice is PowerShell. If you are a Visual Studio user then you are probably familiar with installing Nuget packages using the package console manager. What you may not be as familiar with is that the package manager console is a PowerShell shell. The package manager and Nuget Ecosystem highly leverage PowerShell. There are a lot of advanced things you can do with Nuget packages when understanding PowerShell especially when you get familiar with the Visual Studio IDE API, but I’ll save talking about that for some other time. Right now I want to introduce the basics of how to take advantage of using PowerShell scripts in your development workflow.
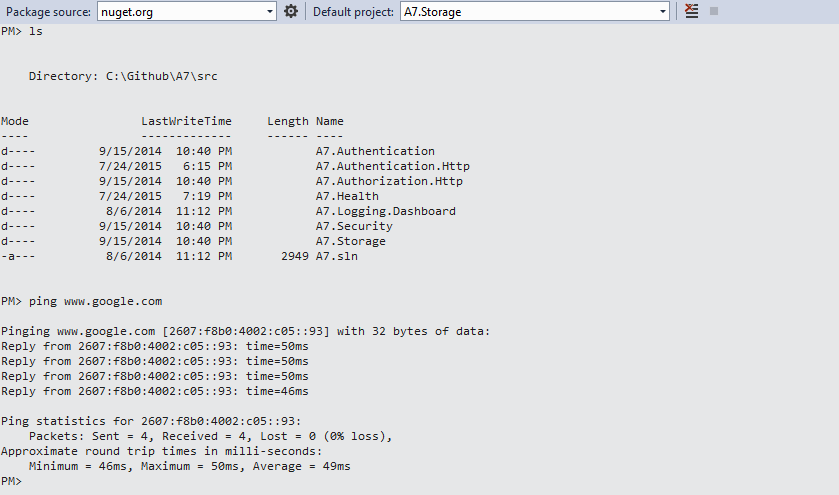
First, let’s prove you are in a PowerShell shell. Open up a project in Visual Studio and in your package manager console type the command “ls”. You should see that the command “ls” works just like a command prompt listing your directories contents. Also, note that you are in the directory of the project. For those even less familiar with the command prompt and the “ls” command, go ahead and try America’s favorite… the “ping” command. Ah yes, it works!

Now let’s walk through the steps to run your own PowerShell script right in Visual Studio
-
Run the command “$PROFIILE” to see the path to Visual Studio PowerShell Profile (i.e., the PowerShell Profile for the Nuget Package Manager). Open this file with your favorite text editor (TIP: You can quickly open this file by typing the command “ii $PROFILE”. I‘m liking Atom right now, so I run “atom $profile”). If you do have a profile, you can quickly create and open a new one with the command “notepad $PROFILE”.
-
Next, you’ll notice your profile has an extension .ps1 which is a PowerShell script. Your profile is essentially a PowerShell script executed when the package manager console is initializing and where you can add your arsenal of PowerShell commands to be used during your Visual Studio experience. So now let’s add the following function to this file and then save it:
function whatIsTypical {
Write-Host "Hello World"
}
-
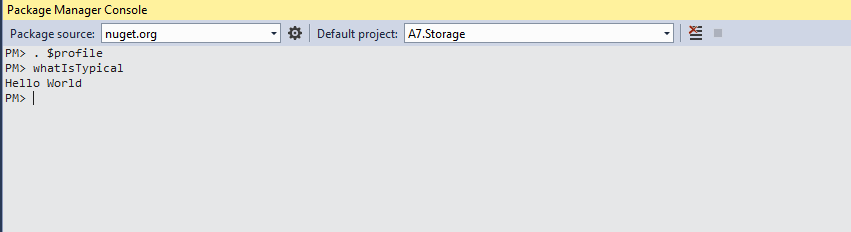
After saving your profile, go back to the package manager console and run the command “. $profile” to reload your profile.
-
Now run the command “whatIsTypical” to get the your virtual song and dance kick. Don’t feel like typing, then just type “wha” and hit the tab key to autocomplete the command.

Obviously this is tip of the iceberg material, but hopefully it is a good jumpstart for using PowerShell while you dev. I’ll leave you with an easy script I use a lot to get your imagination going. TypeScript gets used a lot in our environment and when using TypeScript you’ll occasionally get a un-configured overzealous Visual Studio project that creates .js and .js.map files all over the place from TypeScript compilations. To keep it tidy, the following script will delete all JavaScript and JavaScript map files within the current directory and subdirectories by just running the command “cleanjs”:
function cleanjs {
get-childitem -include *.map -recurse | foreach ($_) {remove-item $_.fullname}
get-childitem -include *.js -recurse | foreach ($_) {remove-item $_.fullname}
}